Basket
Your Basket
Total
Your basket is currently empty
Continue Shopping
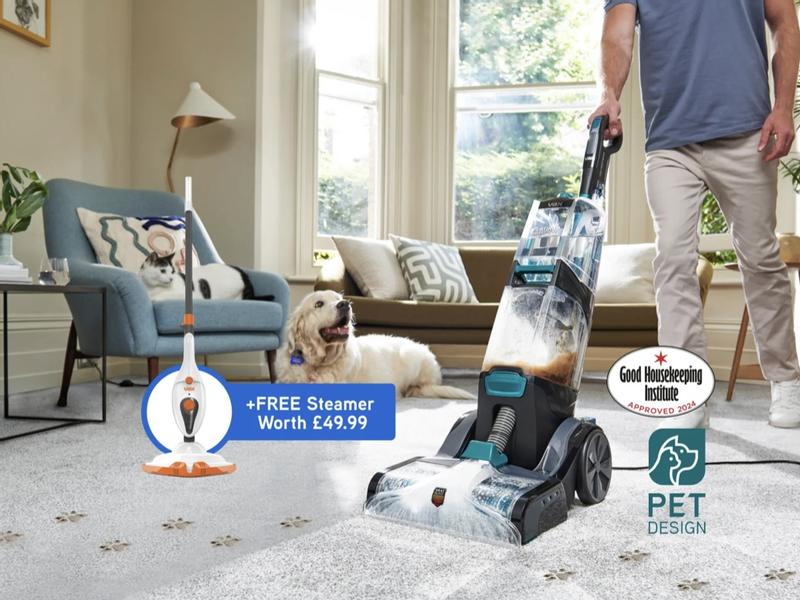
VAX Platinum SmartWash Carpet Cleaner
Vax's best ever carpet washer kills over 99% of bacteria‡‡ and with next generation motion sense technology, it’s effortlessly simple to use.
6 Year Guarantee
Terms & Conditions apply.


Free Steamer Worth £49.99
Includes 1x Vax Steam Glide, a lightweight multifunctional steam cleaner and handheld that has a 6 piece tool and accessory kit for cleaning sealed hard floors and a range of surfaces.

Next Generation Motion Sense Cleaning Technology
The Vax Platinum SmartWash is the UK’s first carpet washer with Motion Sense technology; there is no trigger, it automatically washes and dispenses clean water and Vax Antibacterial solution when you push forward and dries when you pull back - meaning it’s effortlessly easy to use.
![]()


Upgrade to our best in range VAX Platinum SmartWash Pet-Design with motion sense technology
VAX's best ever Carpet Washer kills over 99% of bacteria‡‡; is effortlessly simple to use and now with new, integrated pre-treatment wand, tackles tough stains and odours with ease - ideal for busy homes with pets.

Vax Platinum Antibacterial Solution
Platinum SmartWash comes with our best ever Vax Platinum Antibacterial Solution, as well as pre-treatment spray to tackle those tougher stains. Using Vax solution will ensure your carpet washer performs at its best, for longer. Options to add more solution are available at checkout.

Dedicated Dry Only Mode
Just switch to Dry Only Mode to leave carpets dry in as little as one hour***, allowing you to carry out quick clean ups or a full deep clean without any disruption.

Above Floor Cleaning for a Complete Home Clean
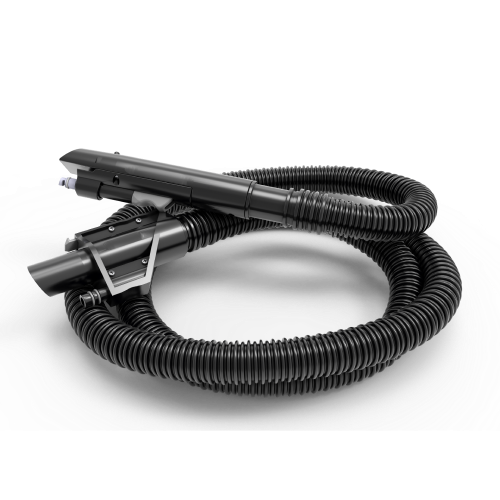
Platinum SmartWash comes with Vax’s innovative SpinScrub™ hand tool and 2.5m long hose, so you can tackle dirt and stains throughout the home, from stairs, upholstery and even in the car.

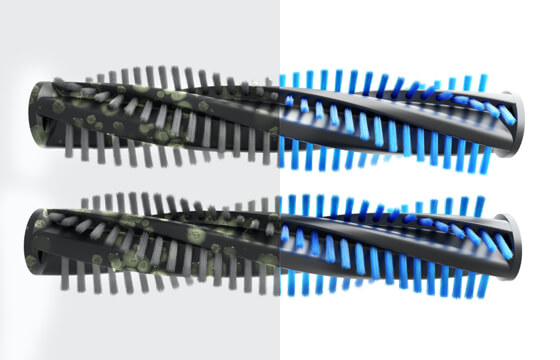
Antimicrobial Wash Tool
Antimicrobial treatment helps to protect your brushbars from the growth of bacteria and fungi.

Triggerless Design
No trigger, no hassle. Platinum SmartWash automatically dispenses the correct mix of clean water and solution.

Auto Mix
Takes the hassle out of measuring solution and provides a correct mix of solution and water for the best cleaning results.

Efficient Cleaning
For different cleaning tasks the separate solution tank allows for more control of the amount of solution used; remove the solution tank to use SmartWash in rinse mode.

Easy to Manoeuvre
With a low profile foot, moving under and around furniture is effortless.

Easy Maintenance
The brushbars simply lift out with no tools required, allowing ease of access for cleaning and maintenance.





1x Platinum SmartWash Carpet Cleaner
Main Product

2 in 1 Antimicrobial Tool

1x SpinScrub Tool

1x 250ml Pre-Treatment Solution

Hose 2.5m

Accessory Bag

2 x 250ml VAX Platinum Antibacterial Solution

Product Type
Carpet Cleaners
Weight
8.6kg
Other tools included
2.5m Hose, 2-in-1 Antimicrobial Tool (multi-purpose attachment and pet attachment), SpinScrub Hand Tool, Accessories Bag
SKU
1-1-142257
Guarantee
6 Year Guarantee
Terms & Conditions apply.
User Guide
*When used with Vax Platinum Antibacterial solution, use biocides safely, always read the label & product information before use.
**Cleaning effectiveness on carpet, tested according to IEC 62885-3:2014 part 5.2.1. For further information email [email protected]
***When using dry only mode.
‡‡When used with Vax Platinum Antibacterial solution, use biocides safely, always read the label & product information before use.
Product reviews
★★★★★ ★★★★★
Select a row above to filter reviews.
Fillters applied:
Customer submitted images
Top customer reviews
I would recommend this product to a friend.
I would not recommend this product to a friend.
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
out of